Optimizing Your Website for Google Core Web Vitals
Optimizing Your Website and Google Core Web Vitals
Introduction
In today’s digital landscape, having a website that delivers an exceptional user experience is crucial for success. Not only does it keep visitors engaged and satisfied, but it also plays a significant role in search engine optimization (SEO). With Google’s recent introduction of Core Web Vitals as a ranking factor, it has become even more important for website owners to optimize their sites accordingly.
Understanding Core Web Vitals
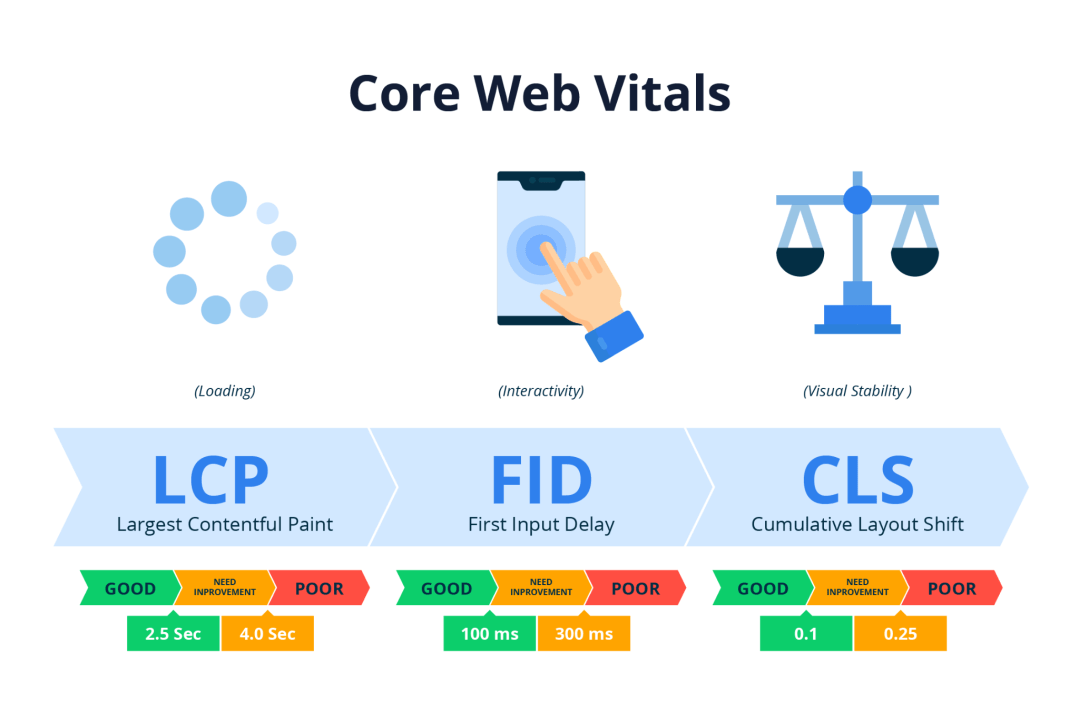
Core Web Vitals refer to a set of specific metrics that Google uses to evaluate the user experience of a website. These metrics focus on three key aspects of user interaction: loading speed, interactivity, and visual stability. The Core Web Vitals include:
Largest Contentful Paint (LCP)
Measures the time it takes for the main content of a page to load.
First Input Delay (FID)
Measures the time it takes for a webpage to respond to a user’s first interaction.
Cumulative Layout Shift (CLS)
Measures the visual stability of a webpage by evaluating the amount of unexpected layout shifts in its content.
Importance of Optimizing for Core Web Vitals
Optimizing your website for Core Web Vitals is crucial for several reasons:
Improved User Experience
By optimizing for Core Web Vitals, you enhance the overall user experience of your website. Faster loading times, quicker response to user interactions, and reduced layout shifts all contribute to a smoother and more enjoyable browsing experience.
Higher Search Engine Rankings
Google has confirmed that Core Web Vitals are a ranking factor in its search algorithms. Websites that offer a better user experience in terms of Core Web Vitals are likely to rank higher in search engine results pages (SERPs), leading to increased visibility and organic traffic.
Competitive Advantage
With many websites still unaware or neglecting Core Web Vitals optimization, focusing on these metrics gives you a competitive edge. By optimizing your website, you ensure that your users have a better experience compared to competitors, leading to increased conversions and customer satisfaction.
How to Measure Core Web Vitals
Before diving into optimization techniques, it’s essential to measure your website’s current performance in terms of Core Web Vitals. There are several tools available that can help you assess and monitor these metrics:
Google PageSpeed Insights
This free tool provides a comprehensive analysis of your website’s performance, including Core Web Vitals. It offers insights into areas that need improvement and provides suggestions to enhance performance.
Google Search Console
The Core Web Vitals report shows how your website is performing for mobile and desktop users, highlighting areas that require attention.
Web Vitals Extension
This Chrome extension allows real-time monitoring of Core Web Vitals, providing instant feedback as you navigate different pages.
Core Web Vitals Update: Largest Contentful Paint (LCP)
What is LCP?
Largest Contentful Paint (LCP) measures the time it takes for the largest content element on a webpage to become visible to the user. It indicates when the main content of a page is loaded and is essential for assessing perceived loading speed.
Why is LCP Important?
LCP is critical because it directly impacts user experience. Slow loading times lead to higher bounce rates as users lose patience and abandon the page. Optimizing LCP can significantly improve performance and reduce the likelihood of user drop-off.
How to Improve LCP
- Optimize Images: Properly format and compress images without compromising quality. Use modern formats like WebP and implement lazy loading.
- Improve Server Response Time: Utilize fast hosting, optimize database queries, and implement server-side caching.
- Minimize CSS and JavaScript: Reduce render-blocking resources, minimize code, and defer non-essential scripts.
Core Web Vitals Update: First Input Delay (FID)
What is FID?
First Input Delay (FID) measures the time it takes for a webpage to respond to a user’s first interaction, such as clicking a link or tapping a button.
Why is FID Important?
FID reflects the site’s interactivity. A fast FID ensures that the website responds promptly to user inputs, providing a smooth experience.
How to Improve FID
- Optimize JavaScript Execution: Break up long tasks, defer non-critical scripts, and minimize JavaScript.
- Reduce Third-Party Code Impact: Limit the use of heavy third-party scripts that can delay interaction.
- Use Browser Caching: Cache assets to reduce load times on repeat visits.
Core Web Vitals Update: Cumulative Layout Shift (CLS)
What is CLS?
Cumulative Layout Shift (CLS) measures the visual stability of a webpage by evaluating unexpected layout shifts during page load.
Why is CLS Important?
A low CLS score ensures that content remains stable as the page loads, preventing accidental clicks and improving user satisfaction.
How to Improve CLS
- Include Size Attributes for Media: Always specify dimensions for images, videos, and other media elements.
- Reserve Space for Dynamic Content: Allocate space for ads, embeds, and dynamic content to prevent shifts.
- Use Stable Fonts: Avoid large layout shifts caused by web font loading.
Testing and Monitoring Core Web Vitals
Tools for Testing Core Web Vitals
- Google PageSpeed Insights
- Lighthouse
- Web Vitals Chrome Extension
Real-Time Monitoring of Core Web Vitals
- Google Analytics (with Web Vitals integration)
- Real User Monitoring (RUM) Tools like New Relic, Datadog, and SpeedCurve
Optimizing Other Factors for Better Performance
Mobile Optimization
Ensure your site is fully responsive, mobile-friendly, and fast-loading on all devices.
Page Speed Optimization
Leverage caching, minimize code, compress images, and use Content Delivery Networks (CDNs).
Responsive Design
Implement flexible layouts that adapt seamlessly to different screen sizes.
Compression and Caching
Enable GZIP/Brotli compression and browser caching to improve load times.
Conclusion
Optimizing your website for Google Core Web Vitals is essential for enhancing user experience, improving search engine rankings, and gaining a competitive edge. By regularly testing, monitoring, and implementing best practices, you can ensure your website performs at its best, providing a fast, interactive, and stable experience for all users.


0 thoughts on “Optimizing Your Website for Google Core Web Vitals”